CSS
Blog AdminLeave A CommentOn CSS
Cascading Style Sheets, fondly referred to as CSS, is a simple design language intended to simplify the process of making web pages presentable.
CSS handles the look and feel part of a web page. Using CSS, you can control the color of the text, the style of fonts, the spacing between paragraphs, how columns are sized and laid out, what background images or colors are used, layout designs,variations in display for different devices and screen sizes as well as a variety of other effects.
CSS is easy to learn and understand but it provides powerful control over the presentation of an HTML document. Most commonly, CSS is combined with the markup languages HTML or XHTML.
Advantages of CSS
- CSS saves time − You can write CSS once and then reuse same sheet in multiple HTML pages. You can define a style for each HTML element and apply it to as many Web pages as you want.
- Pages load faster − If you are using CSS, you do not need to write HTML tag attributes every time. Just write one CSS rule of a tag and apply it to all the occurrences of that tag. So less code means faster download times.
- Easy maintenance − To make a global change, simply change the style, and all elements in all the web pages will be updated automatically.
- Superior styles to HTML − CSS has a much wider array of attributes than HTML, so you can give a far better look to your HTML page in comparison to HTML attributes.
- Multiple Device Compatibility − Style sheets allow content to be optimized for more than one type of device. By using the same HTML document, different versions of a website can be presented for handheld devices such as PDAs and cell phones or for printing.
- Global web standards − Now HTML attributes are being deprecated and it is being recommended to use CSS. So its a good idea to start using CSS in all the HTML pages to make them compatible to future browsers.
Who Creates and Maintains CSS?
CSS is created and maintained through a group of people within the W3C called the CSS Working Group. The CSS Working Group creates documents called specifications. When a specification has been discussed and officially ratified by the W3C members, it becomes a recommendation.
NOTE − The World Wide Web Consortium, or W3C is a group that makes recommendations about how the Internet works and how it should evolve.
CSS Versions
Cascading Style Sheets level 1 (CSS1) came out of W3C as a recommendation in December 1996. This version describes the CSS language as well as a simple visual formatting model for all the HTML tags.
CSS2 became a W3C recommendation in May 1998 and builds on CSS1. This version adds support for media-specific style sheets e.g. printers and aural devices, downloadable fonts, element positioning and tables.
CSS – Syntax
A CSS comprises of style rules that are interpreted by the browser and then applied to the corresponding elements in your document. A style rule is made of three parts −
- Selector − A selector is an HTML tag at which a style will be applied. This could be any tag like <h1> or <table> etc.
- Property − A property is a type of attribute of HTML tag. Put simply, all the HTML attributes are converted into CSS properties. They could be color, border etc.
- Value − Values are assigned to properties. For example, colorproperty can have value either red or #F1F1F1 etc.
You can put CSS Style Rule Syntax as follows −
selector { property: value }

Example − You can define a table border as follows −
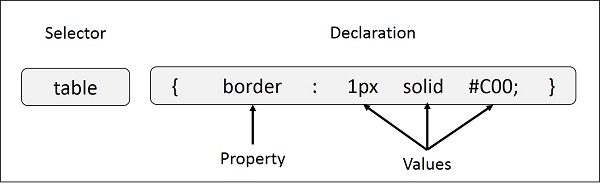
table{ border :1px solid #C00; }
Here table is a selector and border is a property and given value 1px solid #C00 is the value of that property.
You can define selectors in various simple ways based on your comfort. Let me put these selectors one by one.
The Type Selectors
h1 {
color: #36CFFF;
}
The Universal Selectors
* {
color: #000000;
}
This rule renders the content of every element in our document in black.
The Class Selectors
You can define style rules based on the class attribute of the elements. All the elements having that class will be formatted according to the defined rule.
<!DOCTYPE html>
<html>
<head>
<style>
.center {
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1 class="center">Red and center-aligned heading</h1>
<p class="center">Red and center-aligned paragraph.</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
p.center {
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1 class="center">This heading will not be affected</h1>
<p class="center">This paragraph will be red and center-aligned.</p>
</body>
</html>
HTML elements can also refer to more than one class.
In the example below, the <p> element will be styled according to class=”center” and to class=”large”:
<!DOCTYPE html>
<html>
<head>
<style>
p.center {
text-align: center;
color: red;
}
p.large {
font-size: 300%;
}
</style>
</head>
<body>
<h1 class="center">This heading will not be affected</h1>
<p class="center">This paragraph will be red and center-aligned.</p>
<p class="center large">This paragraph will be red, center-aligned, and in a large font-size.</p>
</body>
</html>
The ID Selectors
The id selector uses the id attribute of an HTML element to select a specific element.
The id of an element should be unique within a page, so the id selector is used to select one unique element!
To select an element with a specific id, write a hash (#) character, followed by the id of the element.
<!DOCTYPE html>
<html>
<head>
<style>
#para1 {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p id="para1">Hello World!</p>
<p>This paragraph is not affected by the style.</p>
</body>
</html>
Note: An id name cannot start with a number!
Grouping Selectors
If you have elements with the same style definitions, like this:
<!DOCTYPE html>
<html>
<head>
<style>
h1, h2, p {
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<h2>Smaller heading!</h2>
<p>This is a paragraph.</p>
</body>
</html>
There are three ways of inserting a style sheet:
- External style sheet
- Internal style sheet
- Inline style
External Style Sheet
With an external style sheet, you can change the look of an entire website by changing just one file!
Each page must include a reference to the external style sheet file inside the <link> element. The <link> element goes inside the <head> section:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
An external style sheet can be written in any text editor. The file should not contain any html tags. The style sheet file must be saved with a .css extension.
Here is how the “mystyle.css” looks:
Internal Style Sheet
An internal style sheet may be used if one single page has a unique style.
Internal styles are defined within the <style> element, inside the <head> section of an HTML page:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Inline Styles
An inline style may be used to apply a unique style for a single element.
To use inline styles, add the style attribute to the relevant element. The style attribute can contain any CSS property.
The example below shows how to change the color and the left margin of a <h1> element:
<!DOCTYPE html>
<html>
<body>
<h1 style="color:blue;margin-left:30px;">This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Multiple Style Sheets
If some properties have been defined for the same selector (element) in different style sheets, the value from the last read style sheet will be used.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
<style>
h1 {
color: orange;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The style of this document is a combination of an external stylesheet, and internal style</p>
</body>
</html>
However, if the internal style is defined before the link to the external style sheet, the <h1> elements will be “navy”:
CSS Comments
Comments are used to explain the code, and may help when you edit the source code at a later date.
Comments are ignored by browsers.
A CSS comment starts with /* and ends with */. Comments can also span multiple lines:
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
/* This is a single-line comment */
text-align: center;
}
/* This is
a multi-line
comment */
</style>
</head>
<body>
<p>Hello World!</p>
<p>This paragraph is styled with CSS.</p>
<p>CSS comments are not shown in the output.</p>
</body>
</html>
Text Style In CSS
This chapter teaches you how to manipulate text using CSS properties. You can set the following text properties of an element:
- The color property is used to set the color of a text.
- The direction property is used to set the text direction.
- The letter-spacing property is used to add or subtract space between the letters that make up a word.
- The word-spacing property is used to add or subtract space between the words of a sentence.
- The text-indent property is used to indent the text of a paragraph.
- The text-align property is used to align the text of a document.
- The text-decoration property is used to underline, overline, and strikethrough text.
- The text-transform property is used to capitalize text or convert text to uppercase or lowercase letters.
- The text-shadow property is used to set the text shadow around a text.
Set the Text Color
The following example demonstrates how to set the text color. Possible value could be any color name in any valid format.
<p style=”color:red;”>
This text will be written in red.
</p>
It will produce the following result:
This text will be written in red.
Set the Text Direction
The following example demonstrates how to set the direction of a text. Possible values are ltr or rtl.
<p style=”direction:rtl;”>
This text will be renedered from right to left </p>
It will produce the following result:
This text will be renedered from right to left
Set the Space between Characters
The following example demonstrates how to set the space between characters.
Possible values are normal or a number specifying space.
<p style=”letter-spacing:5px;”>
This text is having space between letters. </p>
It will produce the following result:
T h i s t e x t i s h a v i n g s p a c e b e t w e e n l e t t e r s .
Set the Space between Words
The following example demonstrates how to set the space between words.
Possible values are normal or a number specifying space.
<p style=”word-spacing:5px;”>
This text is having space between words.
</p>
It will produce the following result:
This text is having space between words.
Set the Text Indent
The following example demonstrates how to indent the first line of a paragraph.
Possible values are % or a number specifying indent space.
<p style=”text-indent:1cm;”>
This text will have first line indented by 1cm and this line will remain at its actual position this is done by CSS text-indent property.
</p>
It will produce the following result:
| This text will have | first | line | indented by | 1cm |
| and this line will this is done by CSS text-indent property. | remain | at | its actual | position |
Set the Text Alignment
The following example demonstrates how to align a text. Possible values are left, right, center, justify.
<p style=”text-align:right;”> This will be right aligned.
</p>
<p style=”text-align:center;”> This will be center aligned. </p>
<p style=”text-align:left;”> This will be left aligned.
</p>
It will produce the following result:
This will be right aligned.
This will be center aligned.
This will be left aligned.
Decorating the Text
The following example demonstrates how to decorate a text. Possible values are none, underline, overline, line-through, blink.
<p style=”text-decoration:underline;”>
This will be underlined
</p>
<p style=”text-decoration:line-through;”> This will be striked through.
</p>
<p style=”text-decoration:overline;”> This will have a over line.
</p>
<p style=”text-decoration:blink;”>
This text will have blinking effect
</p>
It will produce the following result:
| This will be underlined |
Set the Text Cases
The following example demonstrates how to set the cases for a text. Possible values are none, capitalize, uppercase, lowercase.
<p style=”text-transform:capitalize;”>
This will be capitalized
</p>
<p style=”text-transform:uppercase;”>
This will be in uppercase
</p>
<p style=”text-transform:lowercase;”>
This will be in lowercase
</p>
It will produce the following result:
This Will Be Capitalized
THIS WILL BE IN UPPERCASE
this will be in lowercase
Set the Text Shadow
The following example demonstrates how to set the shadow around a text. This may not be supported by all the browsers.
<p style=”text-shadow:4px 4px 8px blue;”>
If your browser supports the CSS text-shadow property, this text will have a blue shadow.</p>
It will produce the following result:
If your browser supports the CSS text-shadow property, this text will have a blue shadow.
BACKGROUND IN CSS
how to set backgrounds of various HTML elements. You can set the following background properties of an element:
- The background-color property is used to set the background color of an element.
- The background-image property is used to set the background image of an element.
- The background-repeat property is used to control the repetition of an image in the background.
- The background-position property is used to control the position of an image in the background.
- The background-attachment property is used to control the scrolling of an image in the background.
- The background property is used as a shorthand to specify a number of other background properties.
Exercise :
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("muskan.jpg");
/* background-repeat: repeat-x;*/
background-repeat: no-repeat;
/* background-repeat: repeat-y;*/
background-position: right top;
background-attachment: fixed;
/*background-attachment: scroll;*/
}
/*body {
background-color: lightgreen;*/
/* opacity: 0.3;*/
}
</style>
</head>
<body>
<h1>Hello Students!</h1>
<p>HTCE Group Of Institution Main Bazar Kaithal</p>
<p> What is Lorem Ipsum?
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</body>
</html>CSS Border Style
The border-style property specifies what kind of border to display.
The following values are allowed:
dotted– Defines a dotted borderdashed– Defines a dashed bordersolid– Defines a solid borderdouble– Defines a double bordergroove– Defines a 3D grooved border. The effect depends on the border-color valueridge– Defines a 3D ridged border. The effect depends on the border-color valueinset– Defines a 3D inset border. The effect depends on the border-color valueoutset– Defines a 3D outset border. The effect depends on the border-color valuenone– Defines no borderhidden– Defines a hidden border
Example
<!DOCTYPE html>
<html>
<head>
<style>
h1.dotted {border-style: dotted;}
h1.dashed {border-style: dashed;}
h1.solid {border-style: solid;}
h1.double {border-style: double;}
h1.groove {border-style: groove;}
h1.ridge {border-style: ridge;}
h1.inset {border-style: inset;}
h1.outset {border-style: outset;}
h2.none {border-style: none;}
h2.hidden {border-style: hidden;}
h2.mix {border-style: dotted dashed solid double;}
</style>
</head>
<body>
<h2>The border-style Property</h2>
<h1>This property specifies what kind of border to display:</p>
<h2 class="dotted">A dotted border.</p>
<h1 class="dashed">A dashed border.</p>
<h1 class="solid">A solid border.</p>
<h1 class="double">A double border.</p>
<h1 class="groove">A groove border.</p>
<h2 class="ridge">A ridge border.</p>
<h1 class="inset">An inset border.</p>
<h1 class="outset">An outset border.</p>
<h2 class="none">No border.</p>
<h1 class="hidden">A hidden border.</p>
<h2 class="mix">A mixed border.</p>
</body>
</html>
CSS Margins
Margins are used to create space around elements, outside of any defined borders.
With CSS, you have full control over the margins. There are properties for setting the margin for each side of an element (top, right, bottom, and left).
CSS has properties for specifying the margin for each side of an element:
margin-topmargin-rightmargin-bottommargin-left
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
background-color: lightblue;
}
</style>
</head>
<body>
<h2>Using individual margin properties</h2>
<div>This div element has a top margin of 100px, a right margin of 150px, a bottom margin of 100px, and a left margin of 80px.</div>
</body>
</html>
CSS Padding
The CSS padding properties are used to generate space around an element’s content, inside of any defined borders.
With CSS, you have full control over the padding. There are properties for setting the padding for each side of an element (top, right, bottom, and left).
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
background-color: lightblue;
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
</style>
</head>
<body>
<h2>Using individual padding properties</h2>
<div>This div element has a top padding of 50px, a right padding of 30px, a bottom padding of 50px, and a left padding of 80px.</div>
</body>
</html>